コルビー・ワイニガーがStorjのCEOに昇進、クラウドストレージとAIの成長を目指す

分散型クラウドストレージ会社Storjは、コルビー・ワイニガーをCEOに昇進させ、6年以上この役割を担っていたベン・ゴルブに代わることを発表しました。以前は最高収益責任者を務めていたワイニガーは、ValdiやPetaGeneの買収を含む同社の最近の成果において重要な役割を果たしてきました。現在、執行役員会の会長であるゴルブは、ワイニガーの貢献とリーダーシップを称賛し、彼が強力な顧客基盤を育成し、堅牢なパートナーエコシステムを開発する上で重要な役割を果たしてきたと述べました。ワイニガーへの責任の移行は6か月前に始まり、計画的な後継者戦略を示しています。
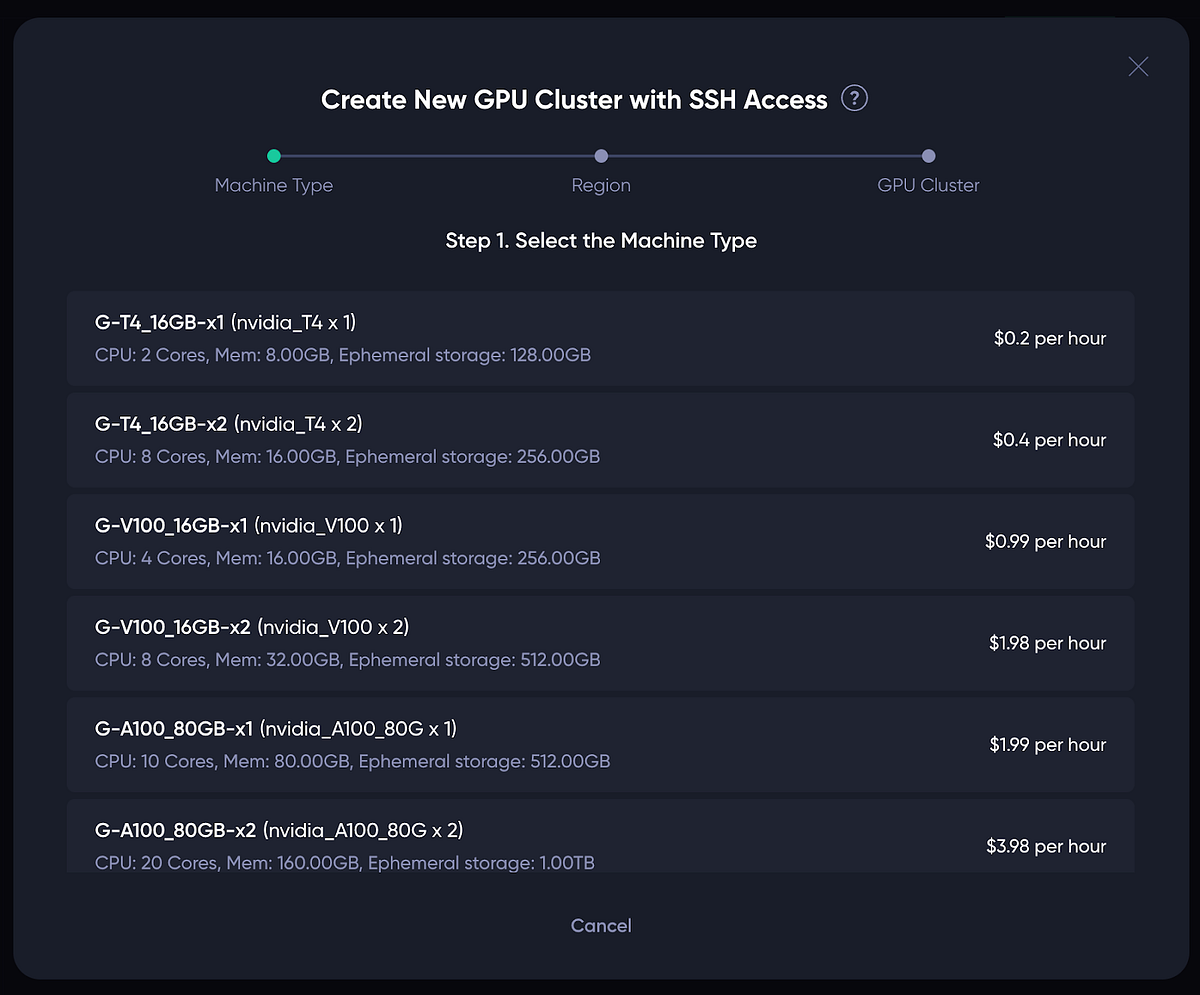
ワイニガーのリーダーシップの下、Storjは、従来のストレージ方法と比較して最大90%のコスト削減と83%の炭素排出量削減を提供する分散型クラウドストレージソリューションを活用することを目指しています。彼は、さまざまな業界でAIの採用が加速する中で、革新的なデータ管理ソリューションの必要性が高まっていることを強調しました。ワイニガーのビジョンには、技術提携パートナー、顧客、リセラーとの協力が含まれており、Storjの提供の変革能力を向上させることを目指しています。同社のS3互換アーキテクチャは、世界中のドライブやデータセンターの未使用容量を利用し、効率的なストレージソリューションとオンデマンドGPUアクセスを提供します。
このリーダーシップの移行を支援するために、Storjは戦略的な採用を行い、直接販売組織の新しいリーダーやチャネル販売チームを監督するための内部昇進を行いました。これらの変更は、同社の販売戦略を強化し、成長目標に沿ったものです。さらに、8月には、AIコンピューティングリソースへのアクセスを容易にするために、分散型物理インフラネットワークであるCUDOSとのパートナーシップを発表しました。このコラボレーションは、特に高度なNvidiaチップへのアクセスを通じて、AIワークロードをサポートするStorjの能力を強化することを目指しており、クラウドストレージおよびAI分野での地位をさらに強固にしています。
Related News